图形学基础知识
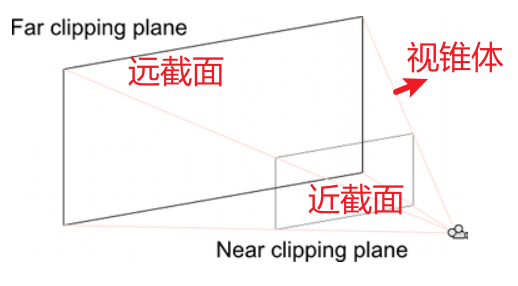
视锥体
视锥体是对透视相机而言的
如图所示:
视锥体是由近截面、远截面、锥体围成的一个图形,在视锥体之外的物体均不可见。
fov视角,也就是锥体的角度
控制器
使用控制器查看3d物体
以轨道控制器为例(OrbitControls)
可以控制摄像机(Camera)的移动,从而实现鼠标左键转动、右键移动,滚轮缩放的实现。
坐标轴辅助器(AxesHelper)
用于简单模拟3个坐标轴的对象.
红色代表 X 轴. 绿色代表 Y 轴. 蓝色代表 Z 轴.
元素状态
- position位置
- rotation角度
- scale缩放
GSAP
GreenSock动画平台,(GSAP)可以对JavaScript可以操作的所有内容进行动画处理(CSS属性,SVG,React,画布,通用对象等),同时解决了不同浏览器上存在的兼容性问题,而且速度极快(比jQuery 快20倍)。大约有1000万个站点和许多主要品牌都使用 GSAP。
动画其实是每秒多次改变元素属性值,元素看起来就仿佛在动一样,比如淡入淡出,旋转,移动等。而GSAP捕捉一个起始值和一个结束值,然后每秒在它们之间插值60次。
1 | const a = gsap.from(cube.position, { x: 1, duration: 5 }) |
样条曲线与贝塞尔曲线
样条曲线与贝塞尔曲线都是一种让计算机识别的描述曲线的一种方式。
样条曲线
采用Catmull-Rom算法,从一系列的点创建一条平滑的三维样条曲线。
其中构造出来的光滑曲线穿过所给的点列
贝塞尔曲线
贝塞尔曲线与样条曲线不同,多了一个控制点的概念,控制点不在贝塞尔曲线上