前端性能指标
前言
什么是web前端性能?
简而言之就是:网页在浏览器中下载,呈现以及交互的流畅程度。
之前的文章有谈到过那些老生常谈的问题:输入URL到页面加载发生了什么、浏览器渲染原理。
了解这些有助于之后的理解。
本文参考:https://juejin.cn/post/6967156013464027143
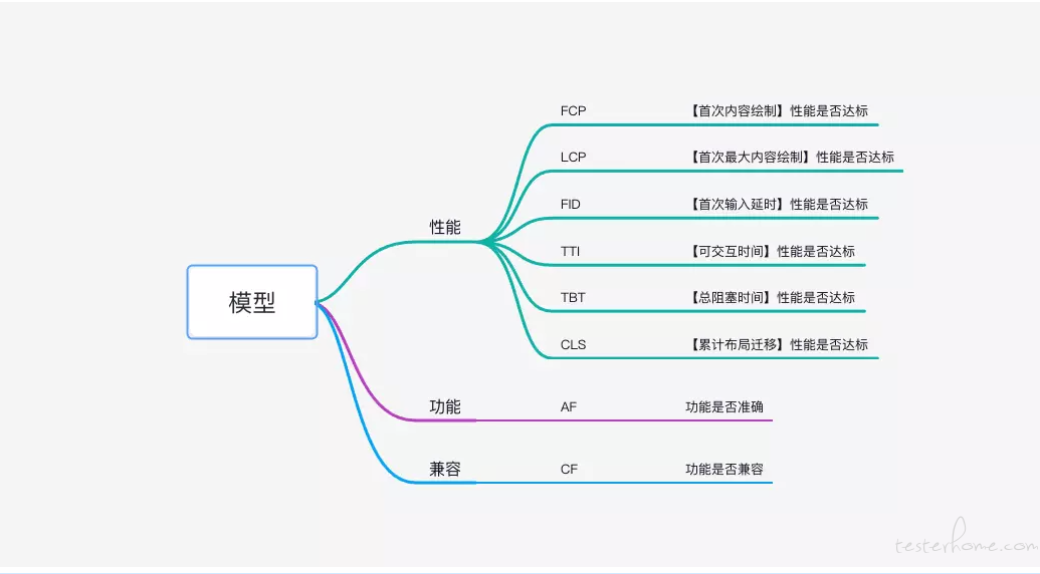
前端的一些性能指标
1 | FCP(First Contentful Paint)白屏时间,值越低越好; |
FCP(First Contentful Paint)首次内容渲染
白屏时间指的是用户在浏览器中打开页面到渲染第一个DOM元素所花费的时间,DOM元素包括图片,非空白canvas,SVG等元素,不包括iframe中的元素。
建议阈值:优 1.8s 良 3.0s 差
优化策略
- DNS解析优化
- 服务端处理优化:例如GZIP压缩等
- CND加速
- 精简DOM结构,合理压缩静态资源文件
- 字体加载优化:font-display属性
SI(Speed Index)页面内容呈现速度
与其他页面加载时间指标(如首次内容呈现时间、最大可见元素延迟时间)不同,SI 是一种综合指标,它考虑了页面的整体渲染速度。具体来说,SI 是通过计算页面加载过程中每个时刻屏幕上显示的像素数量的平均值来确定的。SI 越低,表示页面内容的呈现速度越快,用户体验越好。
优化策略
- 优化主进程,包括解析和执行阶段。
- 利用webworker进行复杂计算
- 减少复杂的样式计算和嵌套
- 避免复杂的布局回流
- 异步加载非必须的CSS
LCP(Largest Contentful Paint)最大内容渲染速度
LCP 时间是指最大内容元素呈现在屏幕上的时间。它反映了页面呈现的速度,因为最大内容元素通常是页面中最具代表性的元素。LCP 时间越短,页面的视觉稳定性和用户体验就越好。注意:这里的大小指的是尺寸的大下,而非数据的内存的大小。
哪些元素可能是最大的?
- 图片
- 网络请求资源
- 包含文本节点的块级元素
建议阈值:优 2.5s 良 4.0s 差
优化策略
LCP 的优化通常需要改善页面加载速度和响应性能,例如通过优化图像大小和压缩,优化代码和减少HTTP请求等。因此,通过优化 LCP 可以显著提高页面的性能和用户体验。
TTI(Time to Interactive)用户可交互速度
TTI(Time to Interactive)是一个重要的页面加载性能指标,用于衡量用户可以与页面进行交互的时间。它表示从页面开始加载到页面变得交互式所需的时间,通常以秒(s)为单位进行测量。
TTI 是一个非常关键的指标,因为它反映了用户可以开始与页面进行交互的时间。用户往往会因为长时间等待页面加载而感到沮丧,因此通过优化 TTI 可以显著提高页面的用户体验。
优化策略
- 加载采用PRPL模式
- Push (or preload) the most important resources.
- Render the initial route as soon as possible.
- Pre-cache remaining assets.
- Lazy load other routes and non-critical assets.
- 压缩资源,确保js先执行
- 减少因代码割裂导致的依赖
CLS(Cumulative Layout Shift)
CLS(Cumulative Layout Shift)是一个页面渲染稳定性指标,用于衡量页面加载过程中内容变化的程度。CLS 表示页面上元素位置变化的累计量,通常用数值表示。
CLS 是一个非常重要的指标,因为它可以帮助开发人员和网站管理员了解页面的视觉稳定性,并改善用户体验。如果页面加载过程中出现频繁的内容移动或跳动,用户可能会感到困惑或失望,影响他们对网站的信任和忠诚度。
通常,CLS 可以通过各种性能测试工具(如Google Lighthouse和WebPageTest)来测量。这些工具可以生成报告,显示页面的 CLS 值以及其他性能指标,以帮助开发人员和网站管理员优化其网站的性能和用户体验。
建议阈值:优 0.1良 0.25 差
优化策略
- 给页面元素设置固定的大小和位置
- 预留图像和视频的空间,避免它们加载时造成页面布局的变化
- 避免在页面上插入动态内容,例如广告或跟踪脚本
- 避免使用字体或图标库,因为它们可能会在加载时造成页面元素的变化。
FID(First Input Delay)首次交互延迟
它衡量的是用户首次与页面交互(例如点击链接、按钮或输入框)到页面响应该交互的时间差。FID 的单位通常是毫秒(ms)。
建议阈值:优 100ms 良 300ms 差
优化策略
- 最小化JavaScript文件大小和数量,以加快脚本执行速度
- 避免在主线程上执行长时间运行的任务,例如计算和解析数据
- 使用 Web Worker 将这些任务从主线程移除
- 避免使用阻塞渲染的第三方脚本
- 最小化网络请求并使用HTTP/2等协议来加快加载时间
TBT(Total Blocking Time)用户行为阻塞时间
也就是说页面FCP首次内容绘制到TTI用户可交互的时间,也就是FCP到TTI之间所有长任务阻塞的时间总和。
TBT(Total Blocking Time)是一个衡量页面响应速度的指标,它与页面的 FID(First Input Delay)指标密切相关。TBT 表示在页面主线程被阻塞的总时间,这些阻塞通常是由长时间运行的 JavaScript 代码或者其他资源加载等导致的。TBT 的单位通常是毫秒(ms)。
优化策略
- 最小化 JavaScript 文件大小和数量,以加快脚本执行速度
- 避免在主线程上执行长时间运行的任务,例如计算和解析数据
- 使用 Web Worker 将这些任务从主线程移除
- 避免使用阻塞渲染的第三方脚本
- 最小化网络请求并使用 HTTP/2 等协议来加快加载时间
Yahoo35条军规
- 尽量减少HTTP请求数
- 合并文件、CSS Sprites、行内图片
- 减少DNS查找
- 避免重定向
- 让Ajax可缓存
- 延迟加载组件
- 预加载组件(无条件预加载、条件性预加载、提前预加载)
- 减少DOM元素的数量(700以内HTML标签)
- 跨域分离组件(静态分离,同域名并行下载一般不能超过6条)
- 尽量少用iframe
- 杜绝404
- 把样式表放在顶部;
- 避免使用CSS表达式;
- 选择舍弃@import;
- 避免使用滤镜;
- 去除重复脚本;
- 尽量减少DOM访问(缓存已访问过的元素的索引先“离线”更新节点,再把它们添到DOM树上,避免用JavaScript修复布局问题);
- 用智能的事件处理器(比如DOMContentLoaded 代替load,合理使用事件委托);
- 把脚本放在底部,合理使用defer,async异步加载;
- 把JavaScript和CSS放到外面;
- 压缩JavaScript和CSS
- 优化图片;
- 优化CSS Sprite;
- 不要用HTML缩放图片;
- 用小的可缓存的favicon.ico(越小越好,一定要有,否则会造成404);
- 给Cookie减肥(清除不必要的cookie、保持合理大小,合理域名、有效期);
- 把组件放在不含cookie的域下;
- 保证所有组件都小于25K;
- 把组件打包到一个复合文档里;
- Gzip组件;
- 避免图片src属性为空;
- 配置ETags(服务器)
- 对Ajax用GET请求(服务器);
- 尽早清空缓冲区(服务器);
- 使用CDN(Content Delivery Network);
- 添上Expires或者Cache-Control HTTP头